XE Tips 는 제가 XE 공홈에 쓴 XE 관련 유용한 팁들입니다. 기능개선은 공홈에 안 적어둔 XE 유용 개선팁들입니다.
유용정보는 외부 검색을 통해 알아낸 소스등을 기재해둔 곳입니다.
버그 신고내역들은 XE 사용하다가 발견한 버그 패치방법들로, Core Issue 에 기록해뒀기에 XE 에 적용이 되었을 가능성이 있겠죠
제가 쓴 글들에 대해 퍼가실때는 꼭 출처를남겨주시고.. (다만 플래시뷰 기반이기에 퍼가기는조금 힘들 수 있겠죠 ^^;)
타회원의 글들도 적혀있는 출처를 같이 꼭 기재해주세요
| 출처 | F2F |
|---|---|
| 출처URL | http://blog.naver.com/love_junim?Redirect=Log&logNo=220452843105 |
제이쿼리 강좌 _ 선택자 (jQuery Selector) 입문 강의

제이쿼리는 선택자를 통해
css의 스타일을 변경할 수 있는
아주 강력한 도구입니다.
/* 제이쿼리 API 정리 */
선택자와 함께 아래 API 포스팅을 보시면 도움이 됩니다 :)

JavaScript 의 라이브러리 버전으로
존레식이라는 컴퓨터 엔지니어와 그의 팀이
2006년에 처음 만들어서 배포하였습니다.
현재 그의 나이 31살 입니다!


제이쿼리의 모토는 '적게 쓰고, 더 많이' 입니다.
자바스크립트 수십줄, 혹은 수백줄의 코딩을
단 한 줄로 사용할 수 있게끔 만들어 놓았습니다.
이번 포스팅에서는 제이쿼리 종류와 기능에 대해서 알아보겠습니다.
표로 간단히 정리해서 볼 수 있게 포스팅 해봤습니다.
1. 선택자 (Selector)
1. 기본 선택자
|
선택자 |
기능 |
|
태그 |
HTML 태그로 선택 |
|
.class |
클래스 속성을 가지는 태그 선택 |
|
#id |
id속성을 가지고 있는 태그 선택 |
|
그룹 |
여러 선택자를 한번에 선택 |
|
* |
모든 태그 선택 |
2. 속성 선택자
|
선택자 |
기능 |
|
[name="value"], [name!="value"] |
태그의 name 속성값과 "value"가 일치(일치하지않는)하는 요소만 찾아 선택 |
|
[name^="value"] |
"value"에 해당하는 문자가 시작 부분에 포함되어 있는지 확인 후 선택 |
|
[name$="value"] |
"value"에 해당하는 문자가 속성의 끝에 있는지 확인후 선택 |
|
[name*="value"] |
"value"값이 위치와 상관없이 포함되어 있으면 선택 |
|
[name="value"][name2="value2"] |
여러 필터를 사용하여 선택 범위를 선택 |
3. 기본 필터 선택자
|
산텍자 |
기능 |
|
:animated |
show, hide, slideDown, slideUp 등으로 현재 애니메이션되고 있는 태그를 선택 |
|
:eq(index) |
인덱스 번호를 이용하여 선택 |
|
:gt(index) |
인덱스보다 큰 인덱스를 가지고 있는 태그 선택 |
|
:lt(index) |
인덱스보다 작은 인덱스를 가지고 있는 태그 선택 |
|
:header |
h1, h2, h3와 같은 제목요소를 선택 |
|
:first |
첫 번째 요소를 선택 (DOM에서 모든 li를 선택한 후 그 중 첫 번째를 선택) |
|
:last |
마지막 요소를 찾아 선택 |
|
:odd |
index를 기준으로 홀수를 선택 |
|
:even |
index를 기준으로 짝수를 선택 |
|
:not() |
현재 선택한 집합의 반대를 선택 |
4. 내용 필터 선택자
|
선택자 |
기능 |
|
:contains() |
$("li:contains('ab')") |
|
:empty |
$("li:empty").text("Hello World") |
|
:has() |
$("ul:has(li)") |
|
:parent |
$("li:parent") 요소에 텍스트가 존재할 때에 선택 |
5. 자식 요소 필터 선택자
|
선택자 |
기능 |
|
:first-child |
같은 부모를 가지는 li를 따로 관리하여 각 부모의 첫번째 자식을 선택 |
|
:last-child |
같은 부모를 가지는 li를 따로 관리하여 각 부모의 마지막 자식을 선택 |
|
:nth-child(index), nth-child(even), nth-child(odd), nth-child(Nn) |
|
지금까지 간단한 제이쿼리 선택자를 알아봤습니다.
하지만 제이쿼리는 더 많은 선택자와 기능들을 가지고 있습니다.
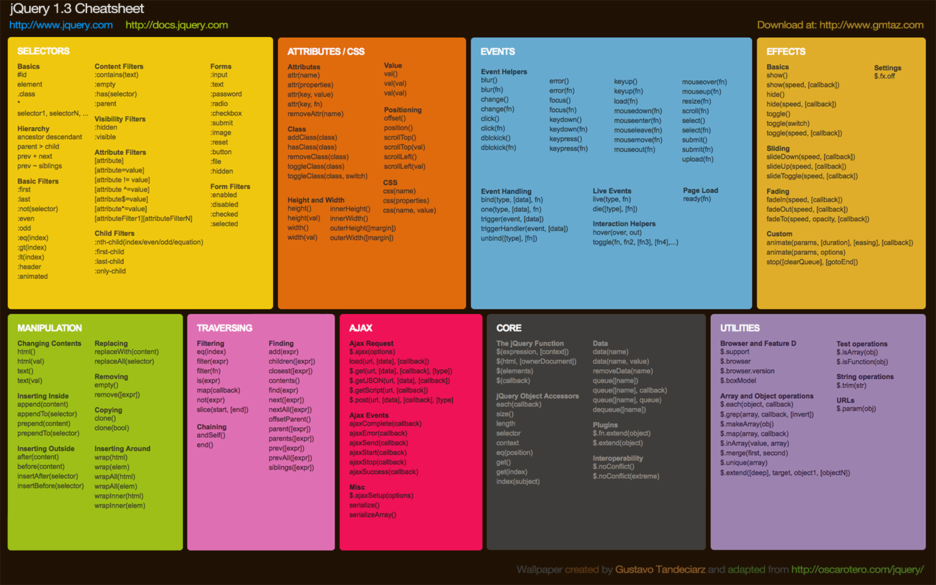
아래표는 제이쿼리 공식 사이트에서 제공해주는
요약표입니다.
사진을 누르시면 원본으로 보실 수 있습니다:)

앞으로 강의에서는 위 표에 나와있는
traversing, events, effects와 같은 기능들을
간단히 다루고자 합니다.
사용 빈도가 낮은 기능은 단순히 ' - ' 로 표시 하였습니다.
점 더 자세히 내용은 웹사이트를 참고하셔도되고
댓글 남겨 주시면 감사하겠습니다!
2. 탐색 (Traversing)
1. 트리구조 탐색
|
매서드 |
설명 |
|
children() |
자식 레벨에서만 찾아서 선택 |
|
find() |
자손 태그들 중에서 모두 선택 |
|
next() |
선택한 노드의 다음 선택 |
|
nextAll() |
선택한 노드의 다음 모두 선택 |
|
parent() |
노드의 부모를 선택 |
|
parents() |
노드의 모든 부모 선택 |
|
prev() |
선택한 노드의 이전 선택 |
|
prevAll() |
선택한 노드의 이전 모두 선택 |
|
closest() |
선택한 노드를 포함하면서 가장 가까운 상위 노드를 선택 |
|
nextUntill() |
- |
|
parentsUntill() |
- |
|
prevUntill() |
- |
|
siblings() |
태그의 형제 노드를 선택 (본인은 제외) |
3. DOM 변경 (Dom Manipulation)
|
append() |
$("div").append("<p>Nice to meet you</p>"); 선택된 요소 내부 가장 뒤에 자식 추가 |
|
appendTo(target) |
- |
|
prepend() |
$("div").prepend("<p>Nice to meet you</p>"); 선택된 요소 내부 가장 앞에 자식 추가 |
|
prependTo(target) |
- |
|
html() |
var htmlString = $("#intro").html(); 선택된 내부 요소들을 HTML문자열로 변환 $("#main").html(htmlString) 문자열이 전달되면 그 요소에 HTML을 추가 |
|
text() |
var textString = $("#intro").text(); 요소의 텍스트 저장 $("#main").text(textString) 새로운 텍스트 추가 |
|
after() |
선택된 노드 뒤에 새로운 노드 추가 (형제 관계) |
|
before() |
선택된 노드 앞에 새로운 노드 추가 (형제 관계) |
|
insertAfter(target) |
- |
|
insertBefore(target) |
- |
|
wrap() |
- |
|
wrapAll() |
- |
|
wrapInner() |
- |
|
detach() |
remove와 기능은 같지만 제거된 노드를 임시 보관 가능, 추후에 다시 사용 가능 |
|
empty() |
선택된 노드의 자식/자손 모두 제거 (선택된 객체는 삭제되지 않음) |
|
remove() |
선택된 노드를 DOM에서 제거 (관련 이벤트와 jQuery 모두 삭제) |
|
unwrap() |
- |
|
replaceAll() |
- |
|
replaceWith() |
- |
|
clone() |
- |
4. CSS 스타일링
|
.addClass() |
특정한 클래스를 노드에 추가할 수 있다 |
|
.css() |
$("div").css("width"); 요소 가로폭의 크기 px값을 반환 $("div").css('color', '#f00') 특정 객체의 속성 값 변환도 가능 $("div").css({'background-color':'#ddd', 'color':'#f00'}); {}사용시 여러개 가능 |
|
.hasClass() |
특정한 클래스가 있는지 찾을 수 있음 |
|
.removeClass() |
$('p').removeClass('classA classB classC'); 여러개 클래스를 제거할 수 있다 $('p').removeClass('classA').addClass('classB'); 제거, 추가 동시에 사용가능 |
|
.toggleClass() |
특정한 클래스의 추가, 제거를 한번에 처리 가능 |
5. Events
jQuery 이벤트 처리 방식 2가지
|
객체에 직접 이벤트를 등록 |
#('div').click(sum); |
|
bind 메서드(함수)를 이용하여 등록 |
#('div').bind("click", sum); #('div').bind('mouseenter mouseleave', 함수) |
|
이벤트 제거 |
#('#obj').unbind("click"); click 이벤트를 제거 #('#obj').unbind(); 객체에 모든 이벤트를 제거 |
|
| |
|
이벤트 |
설명 |
|
click |
노드를 마우스 포인터로 눌렀다가 떼었을 때 발생 |
|
dblclick |
노드를 더블클릭 했을때 발생 |
|
hover |
mouseenter 와 mouseleave 이벤트를 한번에 사용 |
|
mousedown |
노드 영역에서 마우스를 눌렀다가 떼었을 때 발생 |
|
mouseenter |
노드에 마우스가 진입했을 때 발생 |
|
mouseleave |
노드에 마우스가 나갔을 때 발생 |
|
mousemove |
노드 영역에서 마우스가 움직일 때 발생 |
|
mouseout |
노드에서 마우스 포인터가 떠났을 때 발생 |
|
mouseover |
노드 영역에 마우슷 올려놓았을 때 발생 |
|
mouseup |
마우스 포인터를 노드에 올려놓고 마우스 버튼을 눌렀을 때 발생 |
|
toggle |
click 이벤트에 핸들러를 바인딩하고, 클릭할 때마다 함수들을 차례로 실행 |
자바스크립트 선택자
자바스크립트의 선택자를 배우기전 먼저 이해할 부분이
바로 DOM (Document Object Model)부분 입니다.
이 DOM 구조는 결국 웹상에서 보이는 HTML을 포함한 화면
전부를 말합니다.
그리고 이 DOM을 구성하는 요소들이 있는데
요소노드, 텍스트노드, 속성노드 등이 있습니다.
요소노드는 <body>, <p>, <ul> 같은 일반적인 태그를 말합니다.
텍스트 노드는 요소노드 안에 들어있는 텍스트들을 말합니다.
document.getElementById('id');
document.getElementsByName('name');
document.getElementsByTagName('name');
document.getElementsByClassName('name');
getAttribute(''attr);