sejin7940 board 1 (XE 1.4)
sejin7940_board (XE 1.4)의 지원은 공식적으로 중단되었습니다.
이 스킨은 XE 1.5 와 Xe 1.7 등 상위버전에서는 호환이 안 됩니다.
상위버전의 스킨은 아직까지는 유료 사이트 개발에만 사용하고 있고, 무료 배포계획이 없습니다. 죄송합니다 ^^;
더 이상의 문의등록은 불가능하며, 보관용으로 게시판을 남겨둡니다. ^^
이 스킨은 XE 1.5 와 Xe 1.7 등 상위버전에서는 호환이 안 됩니다.
상위버전의 스킨은 아직까지는 유료 사이트 개발에만 사용하고 있고, 무료 배포계획이 없습니다. 죄송합니다 ^^;
더 이상의 문의등록은 불가능하며, 보관용으로 게시판을 남겨둡니다. ^^
러쓰
조회:6927 2011.01.28 18:06

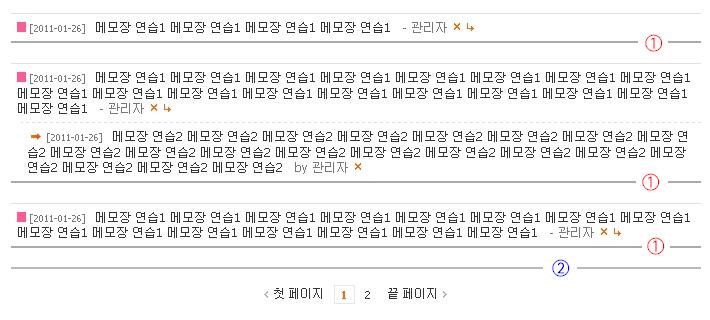
위 그림은 세진보드의 메모장 게시판 원본소스를 수정하지 않은 상태입니다.
메모글마다 아래에 2px짜리 회색줄이 생기더군요.
②번 줄은 아래 '걸군'님의 게시글 답변에 있는 것처럼 boardNavigation의 boarder-top으로 해결되는데,
①번 줄은 css와 html을 모두 뒤져봐도 도저히 정체를 알수가 없어서 세진님께 도움을 청합니다.
①번 줄 속성은 어디에 숨어 있나요^^

http://sejin7940.co.kr/?mid=board 여기서 확인한번 해보시겠어요?
제가 .memoList .memo 부분을 border-top:0px 로 해둔건데
참고로, 댓글이 달릴경우 댓글의 윗부분은 .memoList .memoReply 로 제어하면 됩니다.
혹시 http://sejin7940.co.kr/?mid=board 에서도 줄이 이중으로 보이나요?
만약 여기서 정상이면..
레이아웃이나 위젯등의 class 설정과 충돌하는 부분이 있어서일 거라고 예상합니다. ^^








스크린샷처럼 두줄로 나오나요?
아니면 글과 글 사이의 그 줄을 말씀하시는건가요? ^^;;
글과 글 사이의 줄의 속성은
css/board.css에서
.memoList .memo
.memoList .notice
에서 제어합니다 ^^
현재는 둘 다 border-top:1px solid #e0e1db; 로 설정되어있더군요