이 스킨은 XE 1.5 와 Xe 1.7 등 상위버전에서는 호환이 안 됩니다.
상위버전의 스킨은 아직까지는 유료 사이트 개발에만 사용하고 있고, 무료 배포계획이 없습니다. 죄송합니다 ^^;
더 이상의 문의등록은 불가능하며, 보관용으로 게시판을 남겨둡니다. ^^
주의) 틀이 깨지는 버그가 나타날 경우에는, 사용하시는 레이아웃 을 압축해서, 같이 파일첨부 해주세요.
엘카님의 그레이스타일145 버전의 스킨을 사용합니다.
1단일 때는 아무 문제 없어 보입니다.
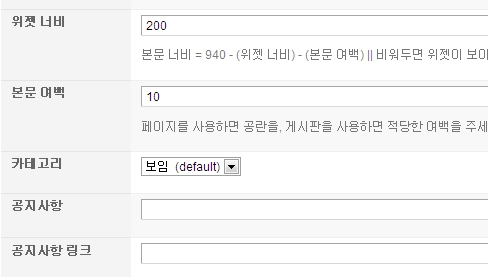
그런데 제가 관리자페이지에서 스킨의 위젯영역을 200정도 주고 사용하는데,
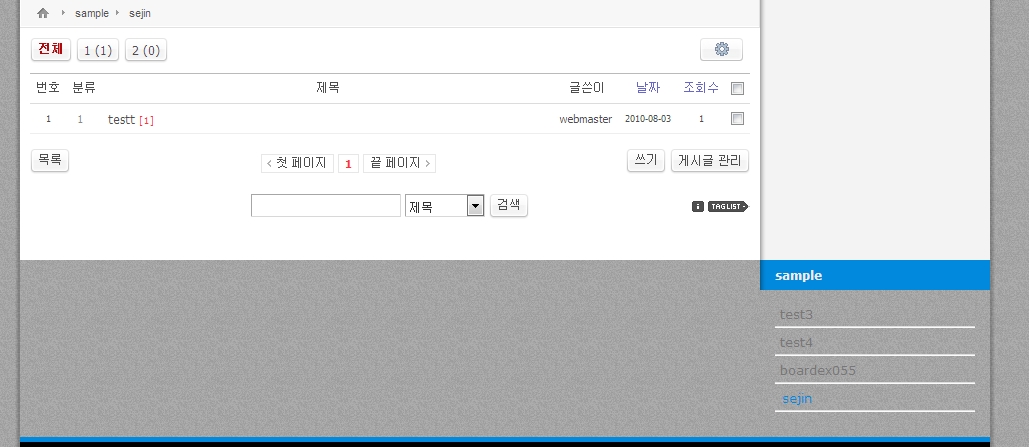
이럴때 아래와 같이 깨짐 현상이 있습니다.
1번 : 1.3 버전에서는 본문의 수정버튼들, 댓글의 댓글, 수정 등을 클릭했을 때 레이아웃이 깨졌는데
2번 : 1.31 버전에서는 처음부터 깨집니다.
그런데 신기한 건, 위의 버튼을 클릭하면 정상으로 돌아온다는 겁니다.ㅜㅜ
다시 글 수정 완료하면 다시 깨진 화면으로 돌아옵니다.
밑 게시글에서 알려주신 _footer.html의 </div>가 없으면 1번문제, 있으면 2번문제가 발생합니다.
세진님의 테스트페이지 http://sejin7940.co.kr/testboard 에 위젯영역을 한 번 설정해서 테스트해주세요.
기능이 너무 좋아서 꼭 사용해보고 싶습니다.

위에 언급하신 대로 설정을 해보았습니다
http://sejin7940.co.kr/?mid=testboard
그런데, 특별히 깨지는 걸 못 느껴서요.. ^^;
혹시 이 테스트보드로 어떤 상황에서 깨지는기 스크린샷 한장 부탁드릴께요

위에서 테스트해주신 것에서는 깨지질 않는군요. 저도 따라해보니 깨지지 않습니다.
그런데 메인메뉴가 서브메뉴가 없을 시에는 깨지지 않는다는 것을 확인했습니다.
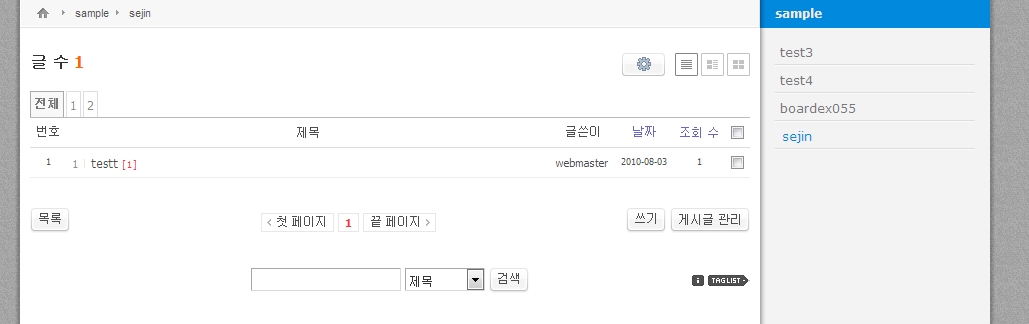
메인메뉴에 서브메뉴가 있을 때 아래와 같이 어긋납니다.

이건 다른보드의 깨지기 전 장면입니다.


조금 늦었네요. 사실 증상을 잘 몰라서요 ^^;;
아마 이 현상이 주로 발생했던 레이아웃은..
게시판 우측에 메뉴등을 형성하는 레이아웃 에서였을겁니다.
버그 원인은 찾았습니다.
첫배포한 ver1.21 부터 </div> 하나가, footer.html 에 있어야했는데, list.html 끝에 붙어있더군요
XE 에서, write 나 comment_form 은 list.html 을 거치지 않다보니, </div>가 빠져서 레이아웃 틀이 깨지는거였습니다
ver1.31 에서는.. </div> 를 footer에만 추가하고, 정작 list.html 에서는 안 빼버렸기에...
write 나 comment_form 에서는 정상인데, 일반적인 list 형식에서는 깨지는거고요 ^^;;;
수정방법 알려드리면..
ver 1.31 기준에서라면..
list.html 에서.. 가장 끝에 보시면..
<!--#include("_footer.html")--> 앞에 있는 </div> 하나만 지워주시면 되요
ver. 1.21, Ver 1.30 기준에서라면..
list.html 에서.. 가장 끝에 보시면..
<!--#include("_footer.html")--> 앞에 있는 </div> 하나만 지워주시고
footer.html 에서
가장 아래쪽의
<div style="clear:both; width:100%">
{$module_info->footer_text}
</div>
바로 위에다가
</div>
하나 추가하면 됩니다. ^^
그동안 고생 많으셨습니다.









레이아웃에서 위젯을 어떤식으로 배치했느냐에 따라 문제가 생기기에...
즉, div 형식으로 어떻게 하고, 속성을 어떻게 했냐에 따라 달라질듯합니다.
지금 테스트하신 레이아웃 (위젯 200px 잡은) 을 한번 첨부해주시겠어요?
아니면 수정하신 레이아웃을 첨부해주셔도 되고요..
레이아웃 설정에서 설정한게 있으면 스크린샷 찍어주시고요
레이아웃 깔아보고 알려드리겠습니다.
보다 확실한 해결을 위해서는, 괜찮으시면 비밀댓글로
FTP 주소, FTP ID, FTP PW / XE 관리자 ID/ PW 를 알려주시면 접속해서 확인해봐드리겠습니다.
너무 오래 문제가 지속되고 있는 것 같아, 죄송합니다 ^^