RX/XE 팁
XE FAQ 는 제가 XE공홈 '묻고 답하기'에 답변한 내용들 중 일부를 정리한 내용입니다. (대부분이 제가 한 답변이죠)
XE Tips 는 제가 XE 공홈에 쓴 XE 관련 유용한 팁들입니다. 기능개선은 공홈에 안 적어둔 XE 유용 개선팁들입니다.
유용정보는 외부 검색을 통해 알아낸 소스등을 기재해둔 곳입니다.
버그 신고내역들은 XE 사용하다가 발견한 버그 패치방법들로, Core Issue 에 기록해뒀기에 XE 에 적용이 되었을 가능성이 있겠죠
제가 쓴 글들에 대해 퍼가실때는 꼭 출처를남겨주시고.. (다만 플래시뷰 기반이기에 퍼가기는조금 힘들 수 있겠죠 ^^;)
타회원의 글들도 적혀있는 출처를 같이 꼭 기재해주세요
XE Tips 는 제가 XE 공홈에 쓴 XE 관련 유용한 팁들입니다. 기능개선은 공홈에 안 적어둔 XE 유용 개선팁들입니다.
유용정보는 외부 검색을 통해 알아낸 소스등을 기재해둔 곳입니다.
버그 신고내역들은 XE 사용하다가 발견한 버그 패치방법들로, Core Issue 에 기록해뒀기에 XE 에 적용이 되었을 가능성이 있겠죠
제가 쓴 글들에 대해 퍼가실때는 꼭 출처를남겨주시고.. (다만 플래시뷰 기반이기에 퍼가기는조금 힘들 수 있겠죠 ^^;)
타회원의 글들도 적혀있는 출처를 같이 꼭 기재해주세요
sejin7940
조회:330 2019.10.23 15:29
| 출처 | 오중호랑이의 비밀로그 |
|---|---|
| 출처URL | https://ojtiger.com/179 |
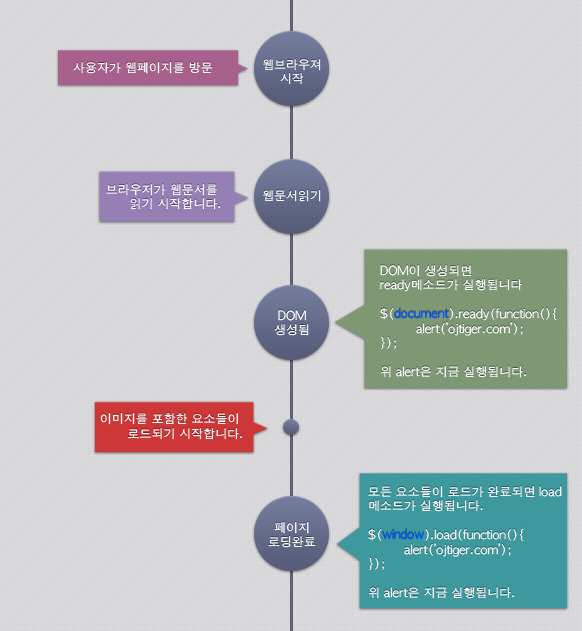
jQuery( document ).ready(function() { 와 jQuery(window).load(function() { 의 실행 시점 차이 구별
일반적으로는
jQuery( document ).ready(function() 를 사용하겠지만
jQuery 작동에 시간이 소요되어 딜레이가 걸릴 수 있는 경우,
일부러 이미지등을 먼저 출력시킨 후 jquery 가 작동되게 전환하여
사이트 로딩이 길어지는 것처럼 느껴지는 상황을 편법으로 다르게 처리할 수도 있다.
상세설명은 https://ojtiger.com/179 를 참조하면 좋을듯...