이 스킨은 XE 1.5 와 Xe 1.7 등 상위버전에서는 호환이 안 됩니다.
상위버전의 스킨은 아직까지는 유료 사이트 개발에만 사용하고 있고, 무료 배포계획이 없습니다. 죄송합니다 ^^;
더 이상의 문의등록은 불가능하며, 보관용으로 게시판을 남겨둡니다. ^^
먼저 좋은 게시판 공개해 주셔서 잘 쓰고 있습니다. 감사 드립니다.
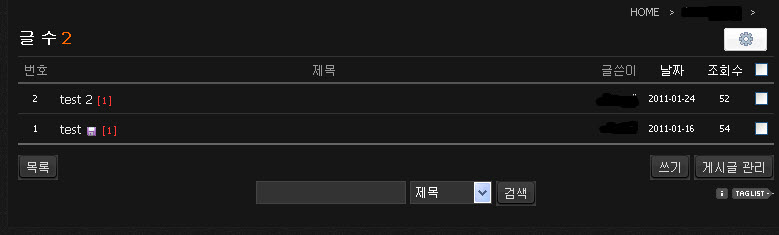
몇몇 분들이 게시판에 질문한 것과 같이 저도 검은색 레이아웃에 sejin7940 보드 적용시 제목이 반전되어 잘 보이지 않았는데
다음과 같이 해 보시면 해결될지도 몰라서 알려드립니다.
sejin7940 게시판이 설치된 폴더에서 다음의 파일에서
modules/board/skins/sejin7940_ 다음 두 줄 수정 background:#f4f4f4; -> background:none; #88 .boardList th{ border:0; border-bottom:2px solid; padding:6px 6px 5px 6px; *padding:6px 6px 5px 6px; background:none; white-space:nowrap; text-align:center; line-height:normal; font-weight:normal;} .boardReadHeader .titleArea{ *zoom:1; padding:7px 10px; border-top:1px solid; border-bottom:1px solid; background:none; } 윗줄은 게시판 리스트에서, 아랫줄은 게시물을 볼 때 제목줄의 백그라운드 컬러를 조정하는 것입니다. 도움이 되시기를 바라며, 제가 추가로 드리고 싶은 질문은 다음과 같습니다. 위와 같이 제목은 제대로 잘 나오는데, 목록, 검색, 쓰기, 게시글 관리 등의 버튼이 약간 맘에 들지 않습니다. 이것을 해결하려면 각각의 아이콘을 새로 만들어야 할 것 같은데, 정확히 어느 폴더의 아이콘을 수정해야 하는지요? 혹시 해결하신 분이 있으시다면 부탁드립니다. 감사합니다.









컬러셋이 검은색이라면... css/black.css 제일 밑에 (컬러셋이 하얀색이라면 css/button.css)
buttonOfficial button{ color:#ddd; background-image:url(../img/black/buttonOfficial.gif)undefined; ......
위 gif파일이 버튼의 기본이미지로 그 위에 목록, 검색, 쓰기, 게시글 관리 등의 글자가 입혀지는 것입니다. 각각의 버튼이 따로 있는 것이 아니구요.
버튼 배경이 맘에 안드시면 뽀샵 작업을 하셔야 하고,
버튼 글자의 색상이나 크기가 맘에 안드시면 css스타일을 변경하시면 됩니다.