XE Tips 는 제가 XE 공홈에 쓴 XE 관련 유용한 팁들입니다. 기능개선은 공홈에 안 적어둔 XE 유용 개선팁들입니다.
유용정보는 외부 검색을 통해 알아낸 소스등을 기재해둔 곳입니다.
버그 신고내역들은 XE 사용하다가 발견한 버그 패치방법들로, Core Issue 에 기록해뒀기에 XE 에 적용이 되었을 가능성이 있겠죠
제가 쓴 글들에 대해 퍼가실때는 꼭 출처를남겨주시고.. (다만 플래시뷰 기반이기에 퍼가기는조금 힘들 수 있겠죠 ^^;)
타회원의 글들도 적혀있는 출처를 같이 꼭 기재해주세요
| 출처 | F2F |
|---|---|
| 출처URL | http://blog.naver.com/love_junim?Redirect=Log&logNo=220452843105 |
제이쿼리 강좌 (jQuery Selector)_제이쿼리 선택자 정리

제이쿼리의 강력한 장점 중 한가지가
바로 손쉽게 사용 가능한 jQuery API 입니다.
이번 포스팅에서는 주요 API 기능 설명과 함께
관련된 팁을 공유하고자 합니다.
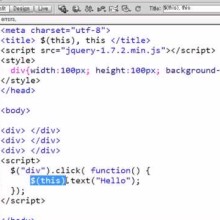
1.each()
.each 메서드는 DOM 구조에서 여러개의 엘리먼트로 구성된, 예로, ul 과 그 밑에 포함되어 있는 li 태그들을 처음부터 끝까지 돌면서 함수나 명령어를 실행한다. 처음 시작점은 index 의 첫번째인 "0" 번으로 시작한다. 이때 함께 사용하는 this 는 현재 선택중인 엘리먼트를 가리키는 매우 중요한 선택자이다. 좀 더 자세히 설명하자면, "개발자가 정의한 콜백 함수가 시행될 때 this 변수는 현재 반복되고 있는 요소의 값으로 설정된다."(jQuery Cookbook, 144) 반복되는 동작을 멈추기 위해서 false 를 사용한다.
-> http://www.w3schools.com/jquery/misc_each.asp

2.text()
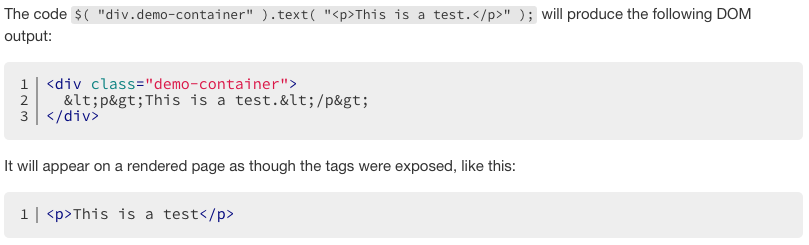
.html() 메서드와 다르게, .text()메서드는 XML과 HTML 문서 모두 사용 가능하다. .text()의 메서드 결과 값은 string으로 출력 되며, 폼 인풋과 스크립트에서는 사용할 수 없다. input과 textarea의 값을 가져오기 위해서는 .val() 메서드를 사용하자. 스크립트 앨리먼트의 값을 가져오기 위해서는 .html()메서드가 있다. 또한 text안에 p태그와 같은 엘리먼트를 추가하여도 페이지에서는 태그기능이 적용이 안된 모습으로 나온다. 이때는 createElement()와 createTextNode()를 참고하여 사용하자.
->http://www.w3schools.com/jquery/html_text.asp
->http://www.w3schools.com/jsref/met_document_createtextnode.asp

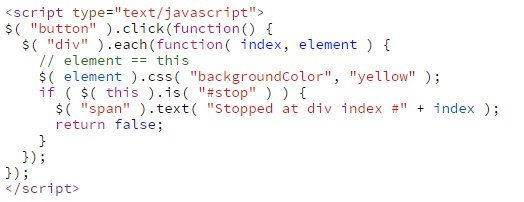
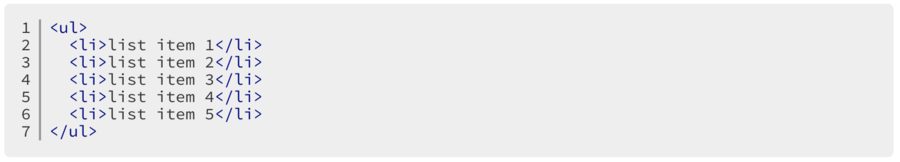
.text() 메서드도 function을 이용한 코딩이 가능하다. 다음 아래는 function에 index를 추가하여 가각의 리스트에 item number를 반환하는 방법이다.

3.find()
.find() 메서드는 사용자에게 한번에 모든 후손(오직 후손만을 선택함)을 선택할 수 있게 해준다. 어떤 점에서, .children() 메서드와 비슷하지만 이 메서드는 바로 한 단계 아래인 자식 엘리먼트만 선택가능하다. 엘리먼트와 설렉터 뿐만 아니라 jQuery를 이용한 선택도 가능하다.
->https://api.jquery.com/find/

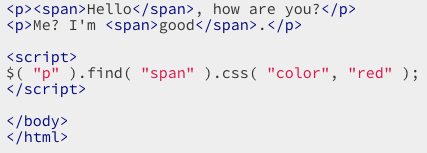
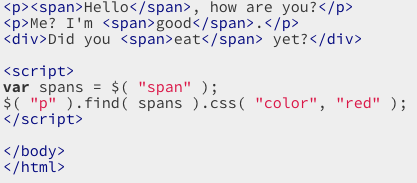
(1) .find() 메서드 기본 사용-body안에 있는 p태그 중에서 span을 선택하여 글자색을 바꿔준다.

(2) jQuery 선택자를 사용해서 spans에 저장하여 .find()에 대입한다.
4.attr()
.attr() 메서드는 선택된 첫번째 엘리먼트의 속성값을 가져온다. 각각의 엘리먼트의 속성을 가져오기 위해서는 .each(), or .map() 메서드를 활용하자. .attr() 메서드는 두 가지 장점이 있다. 첫째, jQuery 오브젝트로 바로 불러와서 다른 jQuery 메서드와 활용 가능하다. 둘째, 크로스 브라우징을 향상 시킨다. .attr() 메서드는 속성값이 없을 경우 undefined으로 값을 반환한다.
DOM 속성값을 가져와 변환하기 위해서, 예로, 폼 엘리먼트들 (checked, selected, or disabled) .prop() 메서드를 사용하자. jQuery 1.6 이전에는 .attr() 메서드는 때때로 속성값을 가져와 잘못 처리하여 일관되지 않은 작업 결과를 낳았다. 1.6 버전 부터는 .prop() 메서드가 추가되었다. W3C 폼 명세서에는 checked 속성이 boolean (true/false)속성이라고 되어있다. .attr()메서드는 boolean속성이 아닌 string 속성을 반환한다.

사용예시- em의 title 속성을 가져와 title 변수에 저장한다. 저장된 변수는 div 엘리먼트에 text로 입력된다.
.attr() 메서드를 이용하면 기존의 속성 교체 및 삽입이 가능하다. 아래는 아이다가 greatphoto의 alt속성을 Beijing Brush Seller로 바꾸는 방법이다. 한번에 여러개의 속성 변화도 가능하다. 속성값의 "" 표시는 선택사항이다.
![]()
5.eq()
.eq() 메서드는 인덱스를 활용한다. 여러 리스트가 하나의 그룹으로 있을 경우 특정 번호를 사용해 하나의 엘리먼트를 선택할 수 있다. 음수(-)를 사용할 경우 리스트 마지막을 기준으로 인덱스 번호를 적용한다. 예로, eq(-2)일 경우 아래 그림에서 "list item 4"를 선택한다.

6.ready()
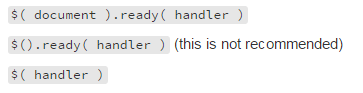
.ready() 메서드는 유형이 function 이다. 기능으로는 DOM이 모두 로드 되었을 때 실행 하라는 명령어이다. 자바스크립트의 load 이벤트는 모든 이미지가 로드되었을 때 실행되는 함수 입니다. 그렇기 때문에 만약 이미지의 크기 정보가 필요한 코드를 사용할 경우 load 이벤트를 사용해야 함.

위 세가지 코드는 모두 같은 내용이다. 또한, jQuery 1.8에서 중요도가 떨어져 점차 사용되지않는 $(document).on("ready", handler) 기능이 있다. 이것은 위 3가지 ready 메서드와 유사하지만 ready 이벤트가 이미 실행되서 DOM이 불러왔을 경우에는 .on("ready") 의 handler가 실행이 안된다. 반면에 ready 핸들러는 위에 세가지 명령어 사용 후에도 사용 가능하다.
7.on()
.on() 메서드의 활용으로 동적으로 생선된 객체(페이지 로딩시 처음부터 있던 엘리먼트가 아니라 후에 생성된 객체)에서는 .click 이벤트가 적용되지 않는다. 그렇기 때문에 새로 생성된 객체에 이벤트를 적용하기 위해서는 $(document).on("이벤트", "이벤트할당 객체", function(){}); 으로 작성해주어야 한다.
-> http://infodbbase.tistory.com/65
8.add()
Traversing (탐색기능) DOM 엘리먼트를 나타내는 제이쿼리 오브젝트에서, .add() 메서드는 새로운 제이쿼리 오브젝트를 구축하고 그것의 부분이 된다. .add()의 인자로는 제이쿼리 선택자표현을 비롯 다양한것들이 올 수 있다. 현재 존재하는 엘리먼트에 새로운 엘리먼트를 더하는 것이 아니라 document order로 정리되는 것이다. 체인 메서드를 함께 사용할 수 있다.
var pdiv = $("p").add("div"); 는 사용이 가능하지만 var pdiv = $("p"); 와 pdiv.add("div");를 따로 기술할 경우 .add()메서드는 처음 것을 두고 새로운 것을 만들기 때문에 바뀌지 않는다. .add() 메서드를 전환하기 위해서는 .not(elements | selector) 를 사용한다 엘리먼트를 제이쿼리 결과에서 지우기 위해, 또는 .end를 사용한다 add를 사용하기 전으로 돌아가기 위해서 사용. .add의 순서에 따라 css속성이 적용되거나 안될때가 있다. 또한, .add() 인자와 HTML 의 태그의 차이점으로 적용이 안될때도 있음.
-> https://api.jquery.com/add/
9.not()
.not() 메서드는 DOM 엘리먼트에서 선택된 태그, 배열, 함수를 제외한 나머지를 새롭게 구성한다. .filter()메서드와 같이 함수를 인자로 가질 수 있으며, 함수에서 true로 반환될 경우 필터에서 제외되고 나머지는 포함된다.
-> https://api.jquery.com/not/
10.end()
가장 최근에 추가된 필터링 메서드이며 선택된 엘리먼트들을 이전 상태도 돌려준다. 대부분의 traversal 메서드는 기존의 제이쿼리 오브젝트를 두고 새로운 DOM 엘리먼트를 만든다. 즉, 기존 엘리먼트 세트에 새로운 필터를 추가한 또 다른 엘리먼트 구조를 임시로 만들어 놓는다. .end()는 이것을 본래로 돌려 놓는다.
$(".first").find(".foo")를 사용후 원래 ul로 돌아가서 다른 li를 선택하기 위해서 중간에 .end()를 사용하면 된다. 그렇다고 마지막에 .end를 사용할 필요는 없다.
-> https://api.jquery.com/end/
11:first-child Selector
:first 가 오직 하나의 엘리먼트만 선택하는 반면, :first-child는 조건에 맞는 하나 이상의 엘리먼트를 선택할 수 있다: 각가의 부모에서 하나씩. :nth-child(1)과 같은 뜻이다.
-> https://api.jquery.com/first-child-selector/
12:first Selector
:first 선택자는 :eq(0)과 같은 의미를 가진다. 또한, :li(1)로도 쓸수 있다. 오직 하나의 엘리먼트만 선택할 수 있다. :first는 CSS 명세서가 아닌 jQuery 확장자 이기 때문에 :first 사용은 네이티브 DOM에서 사용하는 querySelectorAll()보다는 성능향상 이점을 얻을 수 없다. :first를 이용해서 최대 퍼포먼스를 얻기 위해서는 .filter(":first")를 사용하자.
-> https://api.jquery.com/first-selector/
13:even Selector
0-based indexing을 가지고 있기 때문에 사용시 첫번째 엘리먼트를 시작으로 세번째 다섯번째로 선택을 하게 된다. 성능 향상을 위해 만약에 사용시에는 .filter(":even")을 사용한다.
-> https://api.jquery.com/even-selector/
14.filter()
.filter 는 인자로 다양한 값을 가진다 (selector, function, elements, selection). function을 값으로 가질 시에는, 만약 함수 값이 true 를 반환할 경우 엘리먼트들은 필터 set에 포함될 것이다. 그렇지 않으면 제외될 것이다.
-> http://api.jquery.com/filter/
15.prev()
하나의 엘리먼트를 기준으로 그 전 형제 요소를 선택한다. 이전에 오는 모든 형제 요소를 선택하기 위해서는 .prevAll() 메서드를 사용한다.
-> https://api.jquery.com/prev/
16.parent()
선택한 엘리먼트의 바로 위 부모를 선택한다/ .parents()와 비슷하지만 DOM 트리에서 한 단계 위만 올라간다는 점에서 다르다. 또한, $("html").parent() 메서드는 document를 포함한 set를 리턴하지만, $("html").parents() 는 빈 set를 return한다. 또한, $()에서와 같이 선택자를 인자로 가질 수 있으며, 엘리먼트는 필터를 통해 매치 될 것이다.
예제1) 선택자를 제공하지 않을 경우 부모 엘리먼트는 당연히 오브젝트에 포함이 될것이다. 하지만, 선택자가 제공될 경우 엘리먼트는 포함되기 전에 매치 테스트를 통과해야 한다.
예제2) var parentTag = $(this).parent().get(0).tagName;/ console.log($("li").get(0));/ .get(index) -a zero-based integer
.parents(): 선택자를 기준으로 모든 조상들을 선택한다. 가까운 엘리먼트를 시작으로 먼 곳에 위치한 엘리먼트까지 선택한다. 본래 DOM엘리먼트로 구성된 셋과 다른점은 새로 parents()를 사용해 만든 구조는 순서가 반대이다.
-> http://api.jquery.com/parents/
17.children()
DOM 트리의 자식 요소들을 선택하여 새로운 jQuery 오브젝트를 생성한다. 오직 한 단계 아래의 DOM트리만 선택 가능하다. 대부분의 제이쿼리 메서드가 그렇듯, .children()은 텍스트 노드를 리턴하지 못한다. 모든 자식요소와 텍스트를 가져오기 위해서는 .contents() 메서드를 사용한다. 인자로 선택자를 가질 수 있다.
18.contents()
자식 요소를 선택하는 점에서 .children()과 비슷하지만 텍스트 노드, 코멘트 노드, 그리고 HTML엘리먼트까지 가져오는 점에서 다르다. 대부분의 제이쿼리 오퍼레이션은 텍스트 노드와 코멘트 노드를 지원하지 못한다. 또한 iframe이 같은 도메인의 메인페이지에 있을 경우, iframe의 콘텐츠 다큐먼트도 가져올 수 있다.
예제1) .nodeType을 통해 텍스트를 가져온다/ .container에서 .contents를 사용한 뒤 .filter()에서 함수 조건에 맞는 nodeType을 가져온다. 가져온 것을 .wrap을 이용해 <p>태그로 감싸준다. 다시 .end()를 사용해서 이전 상태로 돌아간뒤 필터를 통해 br을 제거한다.
19.before()
.insertBefore() 메서드와 같은 기능을 하지만 가장 큰 다른점은 syntax에 있다 (콘텐츠의 배치와 타겟)/ .before()에서는 메서드의 인자로부터 오는 콘텐츠가 들어갈 것이다. 반면, .insertBefore()에서 콘텐츠는 메서드보다 앞서고 타겟 보다 앞서 포함될것이다.
예) $(target).before(contentToBeInserted) <---> $(contentToBeInserted).insertBefore(target)
다른 콘텐츠 추가 메서드인 .prepend()와 .after()과 유사하다. 다양한 인자를 가질 수 있다. (DOM 엘리먼트, 제이쿼리 오브젝트, HTML 문자열, DOM 엘리먼트 배열)
*jQuery 1.9 이전 까지는 .before()는 제이쿼리 세트에서 끊어진 첫 번째 노드를 더하거나 이어주는 역할을 하였으며 새로운 제이쿼리 세트를 생성했다. jQuery 1.9로 오면서, .after(), .before(), and .replaceWidth()는 항상 수정되지않은 본래의 세트를 반환한다.
20.insertBefore()
선택자, htmlString, 엘리먼트, 배열, 제이쿼리를 target값으로 가진다. 또한, 엘리먼트를 선택해서 다시 위치 시킬 수 있습니다. 이렇게 바뀐 엘리먼트는 target앞으로 이동한 것이며 (복제가 아니다) 새로운 세트를 반환한다. 하지만, 하나 이상의 타겟 엘리먼트가 있을 경우, 복재된 카피들이 첫번째 이후 생성된다. 새로운 세트가 반환된다.
예) $("h2").insertBefore((".container"));
21.prop()
match되는 세트의 첫번째 엘리먼트만 가져온다. 세트가 없거나 엘리먼트가 없으면 undefined으로 반환된다. 각각의 값을 가져오기 위해서는 제이쿼리의 .each 또는 .map() 메서드를 사용하자. selectedIndex, tagName, nodeName, nodeType, ownerDocument, defaultChecked, and defultSelected는 .prop() 메서드로 값을 가져와야한다. .prop()를 사용할 경우 값이 Boolean값으로 넘어 오지만, attr()을 사용할 경우 string으로 넘어온다. checked attribute는 checked property와 일치하지 않는다. 실제로, attribute는 defaultChecked property와 더 관련이 있다. checked attribute는 체크박스의 상태를 변화 시키지 못한다. 이것은 selected와 value에도 같다.
IE 9 이전에서 원시값 (숫자, 문자, 불린)이외에 .prop()를 사용하면 메모리 누수가 생긴다. 그렇기 때문에 .data()를 사용하자
.prop() 메서드는 disabled와 checked 에 사용된다. value값을 얻거나 셋팅하기 위해서는 .val() 메서드를 사용함
22.empty()
자식과 자손들을 문론 그 안에 있는 텍스트 까지 삭제한다. 그 이유는 엘리먼트 안에 있는 텍스트를 자식노드로 인식하기 때문이다. 만약 데이타와 이벤트 헨들러 손실없이 엘리먼트만 제거하려면.detach() 를 사용하자. .detach()는 나중에 데이타를 다시 사용할때 유용하다.
23.remove()
.empty()와 비슷하지만, DOM 밖으로 엘리먼트와 그 안에 있는 내용을 버린다. 또한, 모든 바운드 이벤트와 제이쿼리 데이터 또한 삭제된다.
24.jQuery()
-DOM에 전달된 인자들을 기준으로 또는 HTML string으로 만들어진 엘리먼트를 반환한다.
-jQuery -> $()로도 대체가능/ 조건에 맞는 엘리먼트를 선택하고 새로운 제이쿼리 오브젝트를 생성한다.
-아무것도 찾지 못했을 경우 "empty"이며 아무런 엘리먼트도 포함하고 있지 않는다 (.length property of 0)
-this 를 사용할 경우 클릭된 조건 아래에 있는 span에서만으로 범위를 제한한다.
-일반적으로, .find() 메서드 안에는 selector context가 내장되어있기 때문에 &(this).find("span")과 $("span", this)는 같다
-두번째, 세번째 공식은 이미 선택된 DOM 엘리먼트를 기반으로 제이쿼리 오브젝트를 생성한다.
-제이쿼리 오브젝트는 배열 엘리먼트를 기반으로 만들어진다. 엘리먼트들은 DOM 순서로 생성되지는 않는다.
-Ajax로 부터 받은 XML 데이터는 $()함수로 전달되어서 XML의 가각의 엘리먼트들은 값을 가져올수 있다. (.find() 또는 다른 DOM traversal 메서드를 사용해서)
- 제이쿼리 오브젝트가 $()함수로 갔을때, 오브젝트의 클론이 생성된다.
-jQuery 1.4에서는 아무런 인자가 없는 jQuery() 메서드는 빈 제이쿼리 세트를 반환한다. 전에는 다큐먼트 노드가 포함된 세트를 보여주었음.
-현재 자바스크립트 객체로 지원되는 것은 .data(), .prop(), .on(), .off(), .trigger() 그리고 .triggerHandler()이다.
-만약 문자열 인자가 $()로 전달되었을때, 이것이 HTML인지 확인한다. 아닐경우, 선택자 표현으로 해석된다. 하지만 HTML일 경우, 제이쿼리는 새로운 DOM엘리먼트를 생성한다.
-명백한 파싱을 위해 $.parseHTML() 메서드를 사용하자
25.append()
-인자로 htmlString, Element, array, jQuery, function이 올 수 있다.
-특정 콘텐츠를 마지막 자식에게 넣어준다
-.appendTo()와 다른점은 문법 (구문)의 차이다.
-또한 페이지의 있는 노드를 선택해서 위치를 바꿔줄 수 있다.
-jQuery(), .append(), .after() 와 같이 HTML 문자열을 가져올 수 있는 메서드는 잠재적으로 코드를 실행할 수 있다. 예) <img onload="">
-하지만, URL 쿼리 변수나, 쿠키, 폼 인풋으로 얻은 믿을만하지 못한 소스는 사용하지 말자 (사용자와 관련된 정보를 사용하면 안됨)