또는 XE로 이런게 구현가능한지 의구심이 드는 경우들을 위해
실제로 XE 기반으로 제작한 기능들을 간단히 소개합니다.
단, 기재한 모든 기능들은 전부 의뢰자들의 요청에 의해 제작된 유료자료들입니다.
( 타사이트들처럼 템플렛형태로 다량 판매 자료로 만들어진 자료들이 아닙니다. )
따라서 가격대가 저가는 아님을 미리 알려드립니다. ( 기존 의뢰자와의 형평성을 감안해 비용측정됩니다)
구매 및 제작 원하시면 XE 제작의뢰 게시판에 글을 남겨주시면 됩니다.
세가지 방법중 첫번째 형태에 대한 간단한 흐름과 스크린샷을 제공하면..
글 자체는 유저들이 등록을 한다.
등록할때 유저들도 에디터를 통해 파일첨부가 가능하다. 이렇게 첨부된 파일은
view 하단에 첨부파일목록에서 나올 수도 있고, view 를 꾸미면 원하는 위치에 나올 수 도 있다.
유저가 글을 등록한 후...
view 화면상에는, 관리자를 위한 ( 물론 구현원하는 방법에 따라 관리자가 아니라 유저에게도 입력가능하게 노출할 수도 있다)
별도의 파일첨부 버튼이 나오고.. 이를 통해 view 에서 바로 여러 이미지 파일 첨부가 가능하다
각각 다른 설정의 여러 input 버튼을 하나의 view 화면에 만들 수도 있고 ( 확장자 / 이미지크기 등도 다 제어 가능 )
이번에 새로 기능을 넣어서, 하나의 input 버튼에서 아예 여러개의 파일을 동시에 받을 수도 있게 구현했다 ( multifile 기능 )
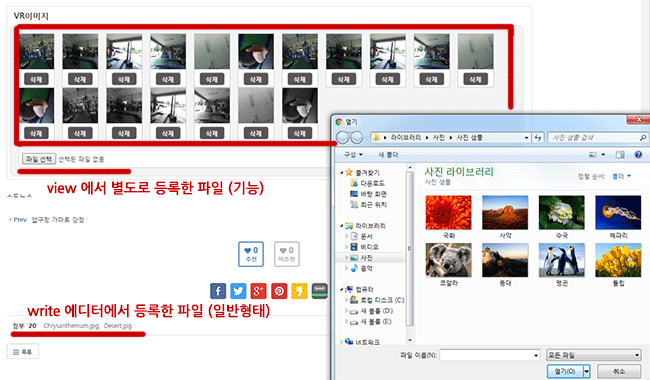
아래 스크린샷은 등록된 글의 view 화면이다..

스크린샷에서, 아래 2개 이미지는 유저가 등록한거고...
관리자가 view 에서 18개의 파일을 신규로 등록한 형태이다.
이렇게 view 에서 등록을 하더라도..
원칙적으로는 마치 write 에서 등록한 것 처럼. 처리되고,
해당 글 수정시 해당 파일들이 첨부 에디터에 나타난다 ( 그 후 본문추가도 가능하고, 다운도 다 가능하다 )

그런데 상황에 따라서, 관리자가 별도로 view 에서 등록한 파일들은
유저가 수정 못하게 하고플때가 있다.
그래서 아예 core 를 살짝 고쳐서 view 에서 등록한 이미지는 글 수정시 에디터에서는 안 보이고
대신 view 에서 첨부 파일에 대해 각각 삭제가능한 버튼을 만드는 식으로 사용가능한 기능도 확장했다
이렇게 적용하면 아래 스크린샷처럼 수정화면에서 등록시 첨부한 파일만 보인다

댓글 0
- 분류 전체(6)
- 쇼핑몰/오픈마켓 (ShopXE3) (41)
- 메신저 (sejin7940_talk) (12)
- 복수검색 (sejin7940_multi) (19)
- 운영자 / 부운영자 ( sejin7940_manager) (6)
- 연계선택 (sejin7940_select) (6)
- 네이버페이 (sejin7940_naverpay) (5)
- 댓글확장 (sejin7940_comment) (19)
- 본인인증 (sejin7940_auth) (26)
- 전화번호 효과 (sejin7940_tel) (5)
- 포인트 히스토리 ( pointhistory ) (2)
- 구글 폼과 시트 (sejin7940_gsheet) (3)
- 크롤링 ( sejin7940_crwal ) (1)
- 작성/출석 랭킹 (sejin7940_rank) (12)
- AI자동답변 (sejin7940_ai) (1)
- 그 외 기능 개발 (157)
- 체크박스 선택 개수 제한 (sejin7940_checkbox_limit) (1)
- 게시글 이동 (sejin7940_move) (1)
- 설문/투표 관리 (sejin7940_poll) (10)
- 글등록 스팸방지 (sejin7940_write_captcha) (4)
- 관리자 예외등록 (sejin7940_write_admin) (3)
- 유튜브 (youtube) (5)
- 게시판복사 (sejin7940_copy) (6)
- 모바일 사용자정의 변환 ( sejin7940_mobile_extra ) (1)
- extravar_upload ( 확장변수업로드 ) (7)
- 댓글 노출 제어 ( sejin7940_comment_hide ) (1)
- 통합검색확장 (sejin7940_is) (5)
- 댓글 사용자정의 ( sejin7940_extra ) (9)
- 환율 정보 ( sejin7940_currency ) (1)
- 사용자정의 자동 입력 ( sejin7940_extra_auto ) (2)
- 로그인 제한 ( sejin7940_login ) (1)
- 글 스크린샷 방지 (sejin7940_bginfo) (4)
- 문서 단락 편집기 ( mong9_editor ) (1)
- 제휴마케팅링크 지원 (sejin7940_affiliate_convert) (1)
- 값 바로 변동 (sejin7940_change) (8)
- 카테고리 안내 (sejin7940_category_info) (3)
- 강의영상 ( sejin7940_cam ) (4)
- 애드온 개별설정 (sejin7940_addon) (1)
- 광고 목록 애드온 ( sejin7940_ad_list ) (2)
- 지갑관리 (sejin7940_account) (1)
- 문서보기권한 (sejin7940_grant_view) (9)
- 활동기록 (sejin7940_activity) (3)
- 활동내역 (sejin7940_active) (2)
- 다중회원검토 ( sejin7940_ip ) (4)
- 게시판 제한 (sejin7940_limit) (2)
- 타임라인 (timeline) (21)
- 금지단어 (sejin7940_wordban) (2)
- 단어 숨김 ( sejin7940_hide_word ) (1)
- 수정내역 (sejin7940_history) (15)
- 로그인로그 (loginlog) (3)
- RSS 게시판 (rssboard) (7)
- 모바일 강제 (sejin7940_force_mobile) (1)
- 블라인드 및 필터링 (sejin7940_block) (13)
- 댓글 차단 (sejin7940_block_comment) (3)
- 댓글 내용 접기 ( sejin7940_comment_clamp ) (1)
- 권한 문구 애드온 (sejin7940_board_message) (2)
- 구독모듈 (sejin7940_subscribe) (3)
- 탈퇴관리 (sejin7940_leave) (14)
- 조회내역 (sejin7940_read) (8)
- 글 열람 지연 ( sejin7940_delay_document ) (3)
- 글 등록/수정 차단 (sejin7940_block_write) (4)
- 푸시모듈 (sejin7940_push) (4)
- 결제모듈 (epay) (22)
- 시험 문제 (examination_question) (8)
- 가입폼 검사 ( sejin7940_membercheck ) (5)
- 사용자정의 링크치환 (sejin7940_extra_link) (1)
- 회원 분리 ( member_devide ) (1)
- 레이어 뷰 (sejin7940_fancybox) (2)
- 게시판형 채팅 ( board_chat ) (1)
- oEmbed 애드온 (sejin7940_oembed) (16)
- 포인트 일괄 변경 ( sejin7940_point_all ) (1)
- 아이템샵 (itemshop) (5)
- 댓글 열람 지연 ( sejin7940_delay_comment ) (1)
- 쪽지 검색 ( sejin7940_message_search ) (1)
- 스티커 ( sticker ) (4)
- 댓글 알림 (notification) (3)
- 문자 SMS 알림톡 (textmessage) (17)
- 익명 쪽지 (sejin7940_anonymous_message) (3)
- 회원메모 (membermemo) (3)
- 메뉴 N/U 표시 (sejin7940_menu_new) (5)
- 사용자정의 필수 (sejin7940_extra_required) (1)
- 이모티콘 삽입 ( sejin7940_sticker ) (4)
- 엑셀추출 (sejin7940_export ) (14)
- 게시판 확장 (board_extend) (7)
- 회원 목록 ( sejin7940_memberlist ) (1)
- 댓글 페이지 ( sejin7940_comment_page ) (1)
- 닉네임 효과 ( sejin7940_nick_effect ) (1)
- 댓글채택-지식인 ( sejin7940_kin ) (5)
- 외부 글/댓글 발행 (sejin7940_publish) (9)
- XE API ( sejin7940_api ) (7)
- 휴지통 보완 애드온 (sejin7940_trash_addon) (4)
- 에디터 크기 조정 (sejin7940_ckeditor_height) (2)
- 에디터 파일 버튼 제어 (sejin7940_editor_file) (3)
- 지도 좌표 ( sejin7940_maplatlng ) (8)
- 그룹 기간 관리 (sejin7940_group) (16)
- sejin7940_import (일괄입력) (9)
- 글/댓글 수정 제한(sejin7940_limit_modify) (2)
- 제목 자동 생성 (sejin7940_auto_title) (1)
- 첨부파일 (sejin7940_input) (6)
- cURL ( sejin7940_curl ) (3)
- 탈퇴 약관 ( sejin7940_leave_message ) (1)
- 보안뷰어 (sejin7940_canvas) (6)
- 실시간 게시물 알림 (checkdocument) (3)
- 알림센터 (ncenterlite) (8)
- 태그 확장 (sejin7940_tag) (13)
- DB이전 (5)
- 인스타그램 위젯 (sejin7940_instagram) (3)
- 댓글 정보 애드온 ( sejin7940_comment_info ) (1)
- 글개수제한 (sejin7940_write_limit) (8)
- 채용 (recruit) (3)
- 신) 소셜로그인 (SocialXE) (8)
- 파일개수제한 (sejin7940_file_number) (3)
- 팝업관리 (popup) (7)
- 이전글/다음글 (sejin7940_prevnext) (3)
- 글 위로 점프 (sejin7940_jump) (12)
- 길드 모듈 (guild) (5)
- 쪽지 발송수 제한 ( sejin7940_message_limit ) (1)
- 쪽지 자동삭제 ( sejin7940_message_delete ) (1)
- 닉네임 추가 출력 (sejin7940_nameadd) (6)
- 이력서 지원 ( sejin7940_resume ) (3)
- 포인트선물 (pointsend) (3)
- 신고 (sejin7940_declare) (10)
- 글 본문 노출 제한 (sejin7940_content_hide) (3)
- 글 잠금 ( sejin7940_lock_view ) (3)
- 수정요청 ( sejin7940_modify ) (3)
- 카카오맵 위젯 ( sejin7940_kakaomap ) (1)
- sejin7940_dong (동주소) (8)
- 반응형 슬라이더 위젯 ( sejin7940_slider ) (10)
- 회원유치 (sejin7940_invite) (8)
- 이중 등록 방지 (sejin7940_block_dblsubmit) (2)
- 익명 (sejin7940_anonymous) (11)
- 미션 (mission) (1)
- 에디터 (editor) (17)
- 채널톡 애드온 ( sejin7940_channeltalk ) (1)
- 추가 목록 애드온 ( sejin7940_extra_list ) (2)
- 전체공지 (sejin7940_all_notice) (5)
- 최고관리자 권한 제한 (sejin7940_limit_admin) (1)
- 관리자 권한 제한 (sejin7940_limit_manager) (1)
- 말머리 ( sejin7940_head ) (1)
- 작성글/댓글 일괄삭제 ( sejin7940_delete_check ) (1)
- 가상화폐 순위 ( sejin7940_coinrank ) (7)
- 개별게시판 (sejin7940_blog) (7)
- 아바타 ( sejin7940_avatar ) (4)
- 추천 (sejin7940_vote) (15)
- 메뉴 및 즐겨찾기 (sejin7940_menu) (2)
- 글 서명 애드온 (extkr_signature) (4)
- 포인트 정보 표시 (sejin7940_act_point) (1)
- 광고배너 (sejin7940_banner) (12)
- 마켓플레이스 (marketplace) (2)
- 안 읽은 쪽지 관리 (sejin7940_message_unread) (2)
- 문서 차단 (sejin7940_block_document) (6)
- 글 메일링 (sejin7940_mailing) (13)
- 가상화폐 시세 (sejin7940_coin) (41)
- 출석부 (attendance) (6)
- 댓글 검색 애드온 (sejin7940_comment_search) (1)
- 글/댓글 수정삭제 제한 (sejin7940_block_modidel) (5)
- 페이지 확장 (sejin7940_page) (2)
- 글 관리 권한 ( sejin7940_grant_document ) (1)
- 댓글 관리 권한 (sejin7940_grant_comment) (1)
- 닉네임 (sejin7940_nick) (13)
- 글 템플렛 ( sejin7940_template ) (12)
- 화제의 글 ( hot_document ) (3)
- 포인트확장 (sejin7940_point) (12)
- 제재기능 (sejin7940_warning) (9)
- 글열람 차단 (sejin7940_block_view) (2)
- 회원/게시글/댓글팝업 ( sejin7940_popup_menu ) (4)
- 가입 관리 (sejin7940_signup) (2)
- 활동 제한 애드온 (sejin7940_limit_act) (3)
- 화면보호기 (sejin7940_screensaver) (1)
- 글등록후 (sejin7940_write) (7)
- 글 항목 중복 제한 ( sejin7940_block_duplicate ) (3)
- 그룹 글 애드온 (sejin7940_notice_group) (3)
- 포인트 팡! (sejin7940_pang) (2)
- 댓글 포인트 효과 (sejin7940_comment_point) (1)
- 아이콘샵 (iconshop) (4)
- 랭킹 아이콘 출력 (sejin7940_rank_icon) (2)
- 프로필 아이콘 출력 (sejin7940_profile_icon) (1)
- 별점평점 (sejin7940_star) (17)
- sejin7940_message (단체쪽지) (10)
- 페이징 제한 (sejin7940_page_limit) (2)
- 그룹 자동 관리 (sejin7940_group_auto) (4)
- nstore (누리고 쇼핑몰) (14)
- 부동산 지도 (sejin7940_map) (23)
- 찬반투표 위젯 (sejin7940_compare_widget) (3)
- 읽은 글 표시 ( sejin7940_readed_list ) (2)
- 회원정보 제한 애드온 (sejin7940_member_info) (3)
- 대리등록 (sejin7940_force) (7)
- 휴지통 자동 삭제 ( sejin7940_trash_delete ) (1)
- 재인증 (sejin7940_reauth) (8)
- 캐시 (sejin7940_cash) (9)
- 자동 번역 (sejin7940_translate) (2)
- 이미지 프로세스 (imageprocess) (6)
- 시험 (exam) (1)
- 메세진 발송 ( sejin7940_send_message ) (1)
- 로그인 관리 (sejin7940_session) (4)
- DB 암호화 (sejin7940_jamming) (2)
- 공지 자동 제어 ( sejin7940_notice_auto ) (1)
- 외부로 파일전송 (sejin7940_transmit) (5)
- contentextend 보완 (7)
- 관리자 글 올리기 (sejin7940_jump_manager) (1)
- 쪽지쓰기 차단 (sejin7940_block_message) (1)
- 쿠폰/정품인증 (sejin7940_coupon) (8)
- 시세등락 알림 (sejin7940_coinpush) (1)
- 카테고리 필수여부 (sejin7940_category_require) (2)
- 추천 제한 (sejin7940_vote_limit) (1)
- SNS 공유 (sejin7940_share) (5)
- 음악 (sejin7940_music) (6)
- 목록 관리 (sejin7940_manage_list) (2)
- 스크롤 진행도 (sejin7940_scroll_progress) (1)
- 파일 관리 (sejin7940_file) (1)
- 글/댓글 작성 레벨 제한 ( sejin7940_member_limit ) (2)
- 추천/비추천 (vote) (3)
- 추천 점핑 (sejin7940_jump_vote) (1)
- 글 항목별 수정 제한 (sejin7940_block_modify) (2)
- 기간형 목록출력 (sejin7940_document_term) (3)
- 글 설정 관리 ( sejin7940_edit ) (4)
- 타인 회원 정보 제한 (sejin7940_member_else) (1)
- krzip (새주소) (5)
- 메일인증 (sejin7940_mailauth) (4)
- 페이지 이탈 경고 애드온 (sejin7940_write_unload) (1)
- 글/댓글 바로 추천 (sejin7940_addvote) (9)
- 설문 위젯 (sejin7940_poll_widget) (1)
- 링크 삭제 애드온 (sejin7940_remove_link) (2)
- 추천 취소 ( sejin7940_cancel ) (3)
- 채팅 ( sejin7940_chat ) (3)
- 포인트 (point) (3)
- 클라우드플레어 (sejin7940_cloudflare) (2)
- 달력 및 일정 위젯 ( sejin7940_calendar) (4)
- 네이버맵 위젯 (sejin7940_navermap) (4)
- 공공데이터포탈 (sejin7940_data) (2)
- 카테고리 (sejin7940_category) (4)
- 정렬방법 확장 (sejin7940_sort) (5)
- 회원매칭 (sejin7940_match) (3)
- 글 작성수 제한 모듈 (sejin7940_limit_write) (2)
- 도메인 자동변경 (sejin7940_default_url) (2)
- 문서 편집 권한 (sejin7940_document_edit) (1)
- 통합검색 (5)
- 글/댓글 관리 (sejin7940_manage) (6)
- 댓글 작성권한 제어 ( sejin7940_comment_status ) (2)
- 첨부 파일 자동 삭제 ( sejin7940_file_delete ) (1)
- 알림센터 로그 자동삭제 (sejin7940_ncenter_delete) (1)
- 연재작품 (sejin7940_serial) (4)
- 글 대여/소장/판매 (sejin7940_view) (5)
- 그룹로그인 (sejin7940_grouplogin) (3)
- 이미지 자동출력 (auto_image) (2)
- 파일형 사용자정의 (sejin7940_extrafile) (5)
- 비밀글 보기 (sejin7940_view_secret) (1)
- 포인트 충전모듈 (sejin7940_charge) (4)
- 텍스타일 (textyle) (7)
- 반응형 제어 (sejin7940_response) (1)
- 음성녹음 (sejin7940_sonic) (3)
- 베스트댓글 ( best_comment) (2)
- 이중댓글 (sejin7940_dualcomment) (1)
- 제목효과 (sejin7940_effect) (1)
- 본문 페이징 (sejin7940_pager) (1)
- 링크 광고 ( sejin7940_link_ad ) (2)
- 자동 글 노출 (sejin7940_expose) (1)
- 비메오 에디터 (sejin7940_ckeditor_vimeo) (1)
- 마인크래프트 서버 ( sejin7940_minecraft ) (2)
- 모바일 쪽지 (communication_sejin7940) (3)
- 공지검색 (sejin7940_notice_search) (1)
- 사용자정의 필수예외 (sejin7940_extra_except) (1)
- 댓글 자동 비밀글 (sejin7940_auto_secret_comment) (1)
- 글 자동 비밀글 (sejin7940_auto_secret_document) (1)
- 카운터 자동 삭제 ( sejin7940_counter_delete ) (1)
- 외부로그인 (sejin7940_outlogin) (4)
- 외부 DB 기록 (sejin7940_transfer) (1)
- 추가 RSS ( sejin7940_rss ) (2)
- 강제이동 ( sejin7940_moveurl ) (1)
- 도표 - amcharts ( sejin7940_amcharts ) (1)
- 입력값 검사 ( sejin7940_check ) (1)
- 입력값 재확인 ( sejin7940_confirm ) (2)
- 비트코인 (sejin7940_bitcoin) (4)
- 자동완성 (sejin7940_autocomplete) (1)
- 썸네일 확장 (sejin7940_thumb) (2)
- 맞춤형 스킨 ( board skin ) (2)
- ggmailing (메일발송) (5)
- 공지 목록화 / 페이징 ( sejin7940_notice_list ) (2)
- 실시간 검색 (sejin7940_find) (11)
- 토론게시판 (sejin7940_compare) (3)
- 쇼핑몰 DB 전달 ( sejin7940_shopdb ) (1)
- 네이버 검색API (sejin7940_naversearch) (2)
- 내가 읽은 글 출력 (sejin7940_reading) (2)
- 공지 광고 애드온 (sejin7940_notice_point) (1)
- 방명록 프로필 이미지 ( sejin7940_guest ) (2)
- 다음지도 (sejin7940_daummap) (1)
- 글 추천/비추천 비교표 (sejin7940_vote_result) (3)
- 한국 날씨 (soo_kma_rss) (1)
- 배경 슬라이더 ( sejin7940_vegas) (2)
- alert 애드온 ( sejin7940_alert ) (1)
- 풀사이즈 로그인 애드온 ( sejin7940_full_login) (3)
- 새글 모달 알림 및 새로고침 ( sejin7940_document_refresh) (3)
- minishop(안전거래) (3)
- 첨부 이미지 갤러리 (sejin7940_photo) (1)
- 유튜브 자동 썸네일 (sejin7940_movie_thumb) (1)
- 글등록시 약관확인 애드온 (sejin7940_write_auth) (1)
- sejin7940_reply (답변형게시판) (3)
- 로그인 강제 (sejin7940_must_login) (1)
- 공지목록 제어 (sejin7940_notice_display) (1)
- 포인트로 글쓰기 효과 (sejin7940_write_point) (3)
- 분류별 열람 제어 (sejin7940_block_category) (1)
- 승인글/예약글 (sejin7940_private) (3)
- 스팸방지 (sejin7940_captcha) (3)
- 일정 달력 ( planner_board ) (4)
- 입금통보 (sejin7940_smspay) (1)
- sejin7940_document (글 기능) (6)
- 모바일 확장 (7)
- 그룹결제 (levelup) (3)
- 도표 - canvas (sejin7940_canvas_widget) (2)
- 친구기능 (sejin7940_friend) (8)
- 공구게시판/신청형 댓글 (4)
- 댓글접기 (2)
- 일정 예약 ( planner_order ) (6)
- 연재글/웹툰 ( sejin7940_book ) (2)
- sejin7940_vws (1)
- Hot 이슈 ( sejin7940_hot_list) (3)
- 카카오링크 (2)
- 모바일 이미지 회전 애드온 (1)
- 가입확장 (join_extned) (14)
- sejin7940_member (회원) (9)
- 폼형 댓글 (1)
- xml생성 (sejin7940_xml) (1)
- 이북e-Book (sejin7940_ebook) (1)
- 휴지통 (3)
- 페이지 스킨 (sejin7940_page) (5)
- sejin7940_fix_image (1)
- sejin7940_twitter (2)
- sejin7940_font (2)
- 예약 (booking) (3)
- 구) 소셜XE (SocialXE) (15)
- sejin7940_integration (회원통합정보) (1)
- sejin7940_document_view (1)
- 글 보기 포인트 차감 (sejin7940_document_point) (1)
- sejin7940_estimate (평가) (2)
- 신청채점 (sejin7940_score) (3)
- 도표 - highcharts (sejin7940_highcharts) (1)
- 카페 (CafeXE) (10)
- 부운영자 (sejin7940_submanger) (3)
- 포인트러시 (4)
- 구글 그래프 위젯 (2)
- 베스트/최신 (sejin7940_best) (7)
- 추가DB (sejin7940_db) (7)
- 배너위젯 (sejin7940_banner_widget) (2)
- 첨부파일 다운 (sejin7940_download) (2)
- 스크랩 (sejin7940_scrap) (3)
- sejin7940_board2_full (31)
- sejin7940_content (4)
- 모바일 (4)
- 네비게이션 (5)
- 퀴즈/설문 (4)
- 지식인 (2)
- 포인트확장 (6)
- 포인트복권 (8)
- 로그 (6)
- 사주팔자 (sejin7940_saju) (0)